 Wir wollen hier die wichtigsten Fragen in Bezug auf die Funktionen und Nutzung der neuen Homepage zusammenstellen. Das Ganze stellt bestimmt eine gewisse Umstellung dar ist aber keine Raketentechnologie 😎
Wir wollen hier die wichtigsten Fragen in Bezug auf die Funktionen und Nutzung der neuen Homepage zusammenstellen. Das Ganze stellt bestimmt eine gewisse Umstellung dar ist aber keine Raketentechnologie 😎
Word…Was? WordPress…!
Was ist WordPress? WordPress ist eine frei verfügbare Software mit der es möglich ist einen sog. Webblog aufzubauen und zu pflegen. Aus der ursprünglichen Idee entwicklete sich im Laufe der Zeit ein durchaus ernst zu nehmendes Content Management System (CMS) das Einsatzmöglichkeiten für viele unterschiedliche Lösungen, wie u.a. Personal Blogs, Webshops, Webcommunities oder News-Seiten, bietet.
Warum WordPress?
Zum einen ist die bisherige Lösung schlicht etwas in die Jahre gekommen, wird auch seit einiger Zeit nicht mehr weiterentwickelt und wir haben leider nicht mehr das KnowHow um unsere Anforderungen ohne riesiegen Zeitaufwand umgesetzt zu bekommen.
Neben WordPress gibt es natürlich noch einige andere Lösungen die nach Aussen eine ähnliche Optik und Funktion bieten. Hier muss man aber abwägen ob die Aufwände so etwas zu gestalten für das was man erreichen möchte gerechtfertigt sind.
WordPress bietet „Out of the box“ eine Lösung die zum Einen auch für den unbedarften Nutzer einen schnellen Einstieg bietet und andererseits durch die Flexibilität auch komplexere Websites abbilden kann. Wir haben uns bemüht hier nicht zu viele Funktionen einzubauen die ggf. verwirren und gleichzeitig haben wir auf Dinge die in der Vergangenheit nicht genutzt wurde gänzlich zu verzichten. Was nicht heißen soll, dass die Webseite jetzt in Beton gegossen ist! 😮 Wenn es Wünsche, Anregungen, Hinweise oder ähnliches gibt kann man diese in der Regel auch relativ einfach einbauen bzw. umbauen.
Aber genug geschwafelt 😯 kommen wir zu den Themen die nun wirklich von Interesse sind.
FAQ’s
Wir wollen hier eine der wichtigsten Fragen klären. Aktuell sind das Themen die mir/uns ad hoc eingefallen sind. Wenn Ihr Fragen oder Probleme habt könnt Ihr Euch selbstverständlich gerne an uns wenden. Schreibt einfach eine E-Mail an webmaster@wsg-fulda.de oder an support@wsg-fulda.de.
Wie kann ich mich anmelden?
Hierfür gibt es zwei Möglichkeiten:
Möglichkeit 1:
Ihr ruft im Browser die folgende URL auf: http://wsg-fulda.de/wp-admin/ Ist die Seite geladen seht Ihr folgende Maske
Hier einfach Euren Usernamen bzw. E-Mail Adresse und das Passwort eingeben und per Klick auf den Button: „Anmelden“ werdet Ihr eingelogged und landet im sog. Backend (zu dem wir etwas später kommen).
Möglichkeit 2:
Ihr ruft im Browser die folgende URL auf: http://wsg-fulda.de. Japp! Das ist die ganz normale Adresse… 😎 Jetzt einfach gaaaaanz nach unten scrollen 😯 hier findet Ihr in der rechten Ecke das folgende sog. Widget:
 Hier einfach Euren Usernamen bzw. E-Mail Adresse und das Passwort eingeben und per Klick auf den Button: „Anmelden“ werdet Ihr eingelogged im Gegensatz zur ersten Möglichkeit bleibt Ihr jetzt auf der Frontpage und könnt diese nutzen (Beispielsweise den Schreikasten…)
Hier einfach Euren Usernamen bzw. E-Mail Adresse und das Passwort eingeben und per Klick auf den Button: „Anmelden“ werdet Ihr eingelogged im Gegensatz zur ersten Möglichkeit bleibt Ihr jetzt auf der Frontpage und könnt diese nutzen (Beispielsweise den Schreikasten…)
Was kann ich als eingeloggter Nutzer machen?
Je nach zugewiesener Rolle bieten sich unterschiedliche Rechte bzw. zur Verfügung stehende Menüs und Funktionen. WordPress hat eine andere Struktur als das alte Webspell. WordPress ist im Prinzip aufgebaut wie eine Redaktion. Es gibt bei den registrierten Nutzern eine Hierarchie die wir für unsere Zwecke auch nutzen wollen.
- der Abonnent: Dieser Nutzer kann sich anmelden, sein eigenes Profil verwalten und Beiträge kommentieren.
- der Mitarbeiter: Hat generell die Rechte, die auch ein Abonnent hat. Darüber kann er eigene Beiträge verfassen. Diese kann sie/er aber nicht selbst veröffentlichen.
- der Autor: Verfügt über die gleichen Rechte wie der Mitarbeiter. Darüber hinaus kann er seine eigenen Beiträge veröffentlichen sowie Kommentare zu den eigenen Inhalten moderieren.
- der Redakteur: Kann alles das tun, was auch der Autor darf. Zusätzlich dazu können Redakteure Beiträge der Mitarbeiter veröffentlichen, die Inhalte der Beiträge bearbeiten, alle Kommentare moderieren und sogar Seiten anlegen und veröffentlichen.
- der Administrator: Kann und darf alles 😮 😎
Das WordPress Backend. Wie kann ich…
Egal mit welcher Möglichkeit man sich anmeldet es wird immer eine dunkel am oberen Rand eine dunkel hinterlegte Zeile eingeblendet. ![]() Hier findet sich neben einem Tacho-Symbol ein Feld das mit WSG-Fulda gekennzeichnet ist.
Hier findet sich neben einem Tacho-Symbol ein Feld das mit WSG-Fulda gekennzeichnet ist.
Fährt man mit der Maus darüber öffnet sich ein Menü und es erscheint ggf. u.a. der Punkt Dashboard.  Nach einem Klick auf „Dashboard“ werdet Ihr in das sog. Backend weitergeleitet.
Nach einem Klick auf „Dashboard“ werdet Ihr in das sog. Backend weitergeleitet.
…mein Passwort ändern?
 Klickt in der linken Menüleiste auf „Profil“ und Ihr landet in Eurem persönlichen Profil das entsprechend angepasst werden kann.
Klickt in der linken Menüleiste auf „Profil“ und Ihr landet in Eurem persönlichen Profil das entsprechend angepasst werden kann.
Scrollt etwas nach unten und Ihr kommt an den Punkt „Benutzerkonten Verwaltung“.  Hier könnt Ihr mit einem Klick auf den Knopf „Passwort generieren“ ein neues Passwort generieren lassen.
Hier könnt Ihr mit einem Klick auf den Knopf „Passwort generieren“ ein neues Passwort generieren lassen.
 Wenn Euch das aber nicht gefällt… Jaja 😮 die Teile sind kryptisch 😉 aber eben auch sicher 😎 ersetzt das einfach mit „seiner/seinem“ Wunschpasswort!
Wenn Euch das aber nicht gefällt… Jaja 😮 die Teile sind kryptisch 😉 aber eben auch sicher 😎 ersetzt das einfach mit „seiner/seinem“ Wunschpasswort!

 Erfüllt das gewählte Passwort gewisse Mindestanforderung, könnt Ihr das Profil über den Knopf „Profil aktualisieren“ am Ende der Seite abspeichern.
Erfüllt das gewählte Passwort gewisse Mindestanforderung, könnt Ihr das Profil über den Knopf „Profil aktualisieren“ am Ende der Seite abspeichern.
…mein Benutzerbild (Avatar) ändern?
Grundsätzlich ist das mit den Benutzerbildern so eine Sache. Diese Funktion ist an die Rechtevergabe von WordPress gekoppelt da entsprechende zugriffe auf die sog. Mediathek notwendig sind. Wir haben uns hier abgeholfen in dem wir ein sog. PlugIn installiert haben, dass diese Funktion ermöglicht.
Geht nach der Anmeldung, wie unter „Das WordPress Backend. Wie kann ich…“ erkärt, auf das Dashboard und dann in der linken Menüleiste auf „Profil“. Ihr landet in Eurem persönlichen Profil das entsprechend angepasst werden kann.
 Scrollt ganz nach unten und Ihr kommt an den Punkt „Avatar“. Hier könnt Ihr, wie man es bei anderen Seiten kennt, ein eigenes Benutzerbild hochladen. Das wird dann automatisch etwas angepasst und wenn alles passt wird Euer profil automatisch aktualisiert.
Scrollt ganz nach unten und Ihr kommt an den Punkt „Avatar“. Hier könnt Ihr, wie man es bei anderen Seiten kennt, ein eigenes Benutzerbild hochladen. Das wird dann automatisch etwas angepasst und wenn alles passt wird Euer profil automatisch aktualisiert.
…einen Beitrag schreiben?
Im Gegensatz zu den generellen Aktionen im Backend befinden sich die Funktionen zum Erstellen von beiträgen auf der rechten Seite des Bildschirms!
Nach meiner Erfahrung macht es Sinn zunächst den eigentlichen Text so weit fertigzustellen. Im Anschluss daran kann man Bilder, Galerien, Kategorien, Schlagwörter und das Beitragsbild setzten.
Schritt I. – Öffnen der Erstellenansicht
 Im Dashboard über das Stecknadelsymbol bzw. den Menüpunkt „Beiträge“ fahren. Es erscheint ein Untermenü. Hier gibt es eine zum einen die Übersicht über „Alle Beiträge“ und zum anderen die Möglichkeit einen Beitrag zu „Erstellen“.
Im Dashboard über das Stecknadelsymbol bzw. den Menüpunkt „Beiträge“ fahren. Es erscheint ein Untermenü. Hier gibt es eine zum einen die Übersicht über „Alle Beiträge“ und zum anderen die Möglichkeit einen Beitrag zu „Erstellen“.
- „Erstellen“ anklicken.
- Im nachfolgenden Fenster den Namen bzw. die Überschrift eingeben.
- Im dem darunter befindlichen Fenster den Text des Beitrages eingeben.
Wem die Textbearbeitung nicht ausreicht kann über den folgenden Knopf eine Erweiterung einblenden lassen.


Schritt II. – Bilder und Galerien
 Ist der Beitrag geschrieben kann dieser mit Bildern und Galerien ausgestattet werden. Was in zweierlei Hinsicht zu empfehlen ist. Zum einen ist reiner text eher langweilig 😮 und zum anderen haben wir ja ein Thema bei dem es tolle Bilder zu ziegen gibt.
Ist der Beitrag geschrieben kann dieser mit Bildern und Galerien ausgestattet werden. Was in zweierlei Hinsicht zu empfehlen ist. Zum einen ist reiner text eher langweilig 😮 und zum anderen haben wir ja ein Thema bei dem es tolle Bilder zu ziegen gibt.
Aaalso… Ihr geht zur entsprechenden Position im Text, positioniert den Cursor und dann wählt per „Dateien hinzügen“ Knopf das entsprechende Bild aus.
Hier gibt es mehrere Möglichkeiten:
- Zugriff auf bestehende Bilder (Mediathek)
- Bilder vom Rechner aus in die Mediathek hochladen (Dateien hochladen)
- Bilder von einer externen URL einbinden (Von URL einfügen)

 Wir nehmen jetzt ein bestehendes Bild… suchen das in der bestehenden Mediathek und setzten es in den Beitrag ein.
Wir nehmen jetzt ein bestehendes Bild… suchen das in der bestehenden Mediathek und setzten es in den Beitrag ein.
Auf der rechten Seite im Auswahlfenster gibt es einige Optionen die wir zum jetzigen Zeitpunkt vernachlässigen.
Das Ergebis sieht wie folgt aus:
Wenn Ihr jetzt das Bild anklickt wird ein kleine Leiste sichtbar. Hierüber kann das Bild bzw. dessen Formatierung im Text angepasst werden kann. Ihr könnt wählen zwischen:
- Bildunterschrift
- Ausrichtung des Bildes im Text
- Rechtsbündig (mit Fließtext)
- Zentriert
- Linksbündig (mit Fließtext)
- Keine Formatierung
- Bildgröße
Ich habe jetzt einmal Linksbündig ausgewählt und dann sieht das so aus
Ist der Beitrag geschrieben, die Bilder und Galerien gesetzt folgen VOR der Veröffentlichung noch folgende Punkte:
Schritt IV. – Beitragsbild setzten
Das Setzten von einem Beitragsbild ist ebenfalls etwas, dass man sich am besten von Beginn an angewöhnen sollte! Wie auf der Startseite zu sehen werden die Beitragsbilder entsprechend angezeigt und lassen das Ganze ziemlich gut aussehen. 😮 Für unser, aktuell verwendetes Design, sollte ein solches Beitragsbild eine minimale Größe von 1024×768 Pixeln aufweisen. 😮 Keine Angst das Bild wird für die unterscheidlichen Ansichten automatisch skaliert.
WICHTIG hierbei… verwendet hier bzw. ganz generell nur Bilder deren Rechte entweder bei Euch, dem Verein liegen oder die eine entsprechend freie Lizenz aufweisen. Ansonsten kann es ggf. zu Problemen kommen… und das ist etwas das wir ja nicht brauchen.
 Um ein Beitragsbild zu setzen findet sich die entsprechende Funktion auf der rechten Seite des Bildschirms ganz unten.
Um ein Beitragsbild zu setzen findet sich die entsprechende Funktion auf der rechten Seite des Bildschirms ganz unten.
Über „Beitragsbild festlegen“ öffnet sich die Mediathek und Ihr könnt hier genauso vorgehen wie beim Hinzfügen von Bildern. Wie geschrieben das ideale Format für unser aktuelles Design ist eine Bildgröße von 1024×768 Pixeln.
Schritt V. – Kategorie
 Was eine Kategorie ist und was sie bedeutet wird im Kapitel „Erklärungen“ genauer erläutert.
Was eine Kategorie ist und was sie bedeutet wird im Kapitel „Erklärungen“ genauer erläutert.
Für das Erstellen eines Artikels ist erst einmal nur wichtig eine oder mehrere richtige Kategorien zu setzten. Hierfür gibt es auf der rechten Seite ein entsprechendes Kästchen in dem alle Kategorien angezeigt und per „Häkchen setzen“ ausgewählt werden können.
Schritt VI. – Schlagwort
 Was sich hinter Schlagwörtern verbirgt wird ebenfalls weiter unten genauer erklärt. Im Großen und Ganzen haben diese etwas mit Benutzerfreundlichkeit und Organisation zu tun.
Was sich hinter Schlagwörtern verbirgt wird ebenfalls weiter unten genauer erklärt. Im Großen und Ganzen haben diese etwas mit Benutzerfreundlichkeit und Organisation zu tun.
 Ebenso wie bei den Kategorien wollen wir hier nur kurz auf das „wie“ eingehen bzw. darauf hinweisen, dass das Setzen von Schlagwörtern (Tags) einfach wichtig ist!!!
Ebenso wie bei den Kategorien wollen wir hier nur kurz auf das „wie“ eingehen bzw. darauf hinweisen, dass das Setzen von Schlagwörtern (Tags) einfach wichtig ist!!!
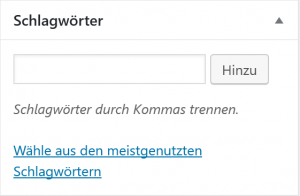
Gesetzt werden Schlagwörter in ähnlicher Weise wie eine Kategorie. Auf der rechten Seite findet man das Auswahlfenster „Schlagwörter“. Hier kann man einfach ein eigenes Wort eintippen und über den Button „Hinzu“ einpflegen.
Des weiteren kann man über „Wähle aus den meistgenutzten Schlagwörtern“ schon genutzte Schlagwörter nutzen. Einfach das bzw. die gewünschten Wörter anklicken und sie werden entsprechend gesetzt.
Schritt VI. – Abschluß bzw. Veröffentlichung
Jetzt ist alles getan um den Beitrag als fertig zu bezeichnen. 😮 Nun kann dieser über den Button „Speichern“ gesichert werden oder per „Zur Revision vorlegen“ bereitstellen. Sofern der Ersteller die entsprechenden Rechte hat steht statt „zur Revision vorlegen“ der Button „Veröffentlichen“ zur Verfügung und der Beitrag kann ins Internet gestellt werden… 😯
… ein Bild hochladen?
… so ein schönes PopUp Fenster für ein Bild öffnen lassen?
… Downloads bereitstellen?
… den Schreikasten verwenden?
Erklärungen
Untenstehend einige weiterführende Erklärungen und Erläuterungen um das Verständnis für die generelle Funktion zu bekommen.
Beiträge
Das Schreiben von Beiträgen ist an sich ja eine sehr einfache Angelenheit. Es gibt aber das eine oder andere zu beachten um alle Möglichkeiten der neuen Webseite nutzen zu können.
Abspeichern vs. Veröffentlichen?
Wie weiter oben beschrieben gibt es einen Unterschied zwischen Speichern und Veröffentlichen.
Speichern bedeutet hierbei der Beitrag wird als Entwurf gespeichert. Das kann und sollte man dann machen wenn man entweder noch nicht fertig ist oder ggf. noch einmal alles durchlesen möchte um ggf. Rechtschreibfehler zu finden.
Veröffentlichen bedeutet der Beitrag wird in der entsprechenden Kategorie online gestellt. Entsprechend kann er gelesen werden und ggf. verteilt werden. Natürlich kann ein solcher Beitrag auch im Nachhinein geändert werden aber er war dann eben schon einmal öffentlich verfügbar.
Kategorien?
Mithilfe von Kategorien sollte der Leser erfassen können, worum es in dem Blog geht. Kategorien haben hierbei zwei Funktionen. Erstens stellen also eine Art Inhaltsverzeichnis dar, in das Blogbeiträge einsortiert werden. Kategorien sind grobe, übergreifende Begriffe. Im Grunde Überschriften der Kapitel der Website. Kategorien sind hierarchisch aufgebaut. Dementsprechend können auch Unterkategorien gebildet werden. Zweitens sind sie eine Art Filter der sowohl bei der Suche als auch bei der Darstellung auf den verschiedenen Ansichten angewendet werden kann.
Wie in Kapitel 3.3.3 beschrieben habt Ihr über das Auswahlmenü, auf der rechten Seite, die Möglichkeit Euren Artikel einer oder mehreren Kategorien zuzuordnen. Per Voreinstellung landen Beiträge generell in der Kategorie „Allgemein“.
Neben „Allgemein“ haben wir einige Kategorien und Subkategorien erstellt die unsere Themen betreffen. Deren Namen sollten für sich sprechen und bieten alle Möglichkeiten Beiträge entsprechend zuzuweisen.
In WordPress werden Artikel nicht gelöscht. D.h. die Anzahl an Beiträgen steigt stetig dementsprechend macht ein Inhaltsverzeichnis bzw. die Möglichkeit die Inhalte zu filtern sehr viel Sinn. Es bietet sich also dan diese von Anfang an zu nutzen!!!
Schlagwörter (Tags)
Wenn wir die Analogie „Kategorien sind das Inhaltsverzeichnis des Blogs“ heranziehen, dann bildet die Gesamtheit der Schlagworte (Tags) das Stichwortverzeichnis. Schlagworte können helfen, den Inhalt des Blogbeitrags, zusätzlich zur Kategorie, noch etwas feiner zu graduieren. So eine Art „Mini-Kategorisierung“. Im Gegensatz zu Kategorien sind Schlagworte nicht hierarchisch, somit gibt es keine Über- oder Untertags es entsteht das was man eine Tag-Cloud nennt… 😮
Beispiel für Kategorie und Schlagwort
In einem Blog, bei dem es um das Thema Essen geht, könnten die Kategorien „Vorspeisen“, „Suppen“, „Hauptgerichte“ oder „Nachtisch“ lauten. Mögliche Schlagworte könnten dann Zutaten wie „Nüsse“, „Paprika“, „Pasta“ oder „Pesto“ lauten.
Bilder
Bilder und Dateinamen
Skalierung von Bildern
Digitalkameras machen mittlerweile Bilder mit einer Auflösung das einem um den Speicherplatz Angst und Bange werden kann. Bei der Bereitstellung auf einer Webseite ist es durchaus von Belang in welcher größe bzw. Auflösung Bilder zur Verfügung gestellt werden. Denn am Ende braucht es ja Leistung, Bandbreite und Zeit wenn ein riesiges Bild übertragen werden soll.
Daher bitte Eure Bilder VOR dem Upload verkleinern (Man kann das mit wordpress zwar auch im nachgang machen aber ab einer gewissen Bilderanzahl wird das dann doch eher lästeig 😮 ) Größen von 1024 x 768 bis 1200 x 800 Pixel sind vollkommend ausreichend und bieten WordPress alle Möglichkeiten eine sehr gute Darstellung zu erzielen.
Es gibt eine unüberschaubare Anzahl an Tools die einem hier weiterhelfen und selbst die gängigen Betriebssystemversionen bieten ebenfalls entsprechende Bordmittel.
Verwaltung
 In der linken Spalte gibt es den Button „Medien“. Dieser öffnet die Mediathek in der alle Bilder und hochgeladenen Dokumente verwaltet werden.
In der linken Spalte gibt es den Button „Medien“. Dieser öffnet die Mediathek in der alle Bilder und hochgeladenen Dokumente verwaltet werden.
Sofern vorhanden werden Information zum Dokument (Erstelldatum, Dateiname etc.) ausgelesen und daher kann z.B. über das Filterfeld „Alle Daten“ gezielt ein Monat ausgewählt werden.
Über das rechte Suchfeld kann auch nach Text gesucht werden der dann im Dateinamen stehen sollte. Die Bilder werden also nicht mehr direkt in einer Galerie „Letzter Urlaub“ organsiert, sondern zunächst zusammen mit allen anderen Bilder in der Mediathek abgelegt.Dementsprechend sollte man sich beim hochladen die Mühe machen dem Bild die entsprechenden Informationen mitzugeben damit eine spätere Suche eine überschaubare Anzahl von Ergebnissen bringt.
Hinzu kommt noch, dass man den Bildtitel anzeigen lassen kann und es einerseits doof aussieht wenn da dann „IMG_0815_2016.JPG“ steht. Zu guter Letzt schauen und analysieren auch Google und Co. auf die Bilddertitel. Bilder die einfach nur irgendwelche Nummern aufweisen werden hier weniger bis gar nicht berücksichtigt.
Praktisch könnt Ihr das mit dem Titel wie folgt ausprobieren. Im Suchfeld einfach mal „Icarus“ eingeben. Sofort ist das Logo vom Circus Ikarus gefunden…
Sonstige Dateien
Neue Dateien werden entweder per „Datei Hochladen“ oder einfach per Drag & Drop hinzugefügt. Nimmt man den herkömmlichen Weg und geht über „Dateien auswählen“ geht wie gewohnt ein Explorerfesnter des eigenen Rechners auf. Hier kann man auf die entsprechenden Ordner zugreifen und die Dateien auswählen.




